We use cookies to make your experience better. To comply with the new e-Privacy directive, we need to ask for your consent to set the cookies. Learn more.
Invoice PDF - pdfPRINT M2
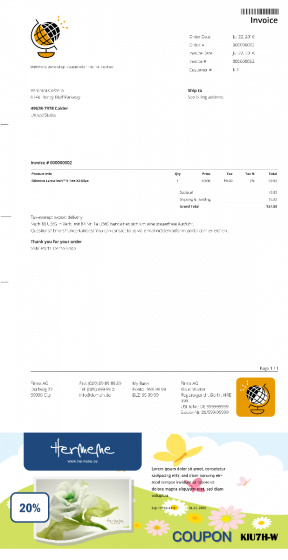
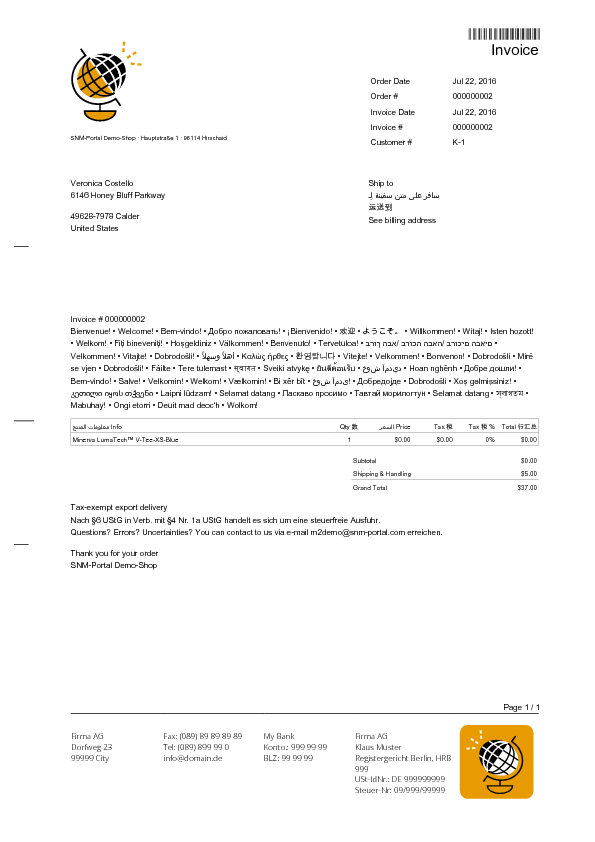
Creating customizable PDF sales documents in a defined corporate design strengthens the brand. For Order, Invoice, Shipment and Credit Memo.
Backend: Demo-Bereich (Username: demo PW: demo123)
Frontend: Demo-Bereich
Documentation: pdfPRINTM2.pdf
NEW: use composer to install the extension
For authentication please use your snm-portal.com access data.composer config repositories.00 composer https://snm-portal.com/repro composer require snmportal/module-pdfprint As of version 2.9.1, only one Composer version is provided. You can also install the zip file via a shell Create a directory -magento-/packages. Download the extension and copy it to -magento-/packages. Add a new repro to your composer configuration. composer config repositories.00 artifact ./packages
The layout and design of your current PDF orders, invoices, delivery notes and credit does not match your requirements? You need an individual representation in your corporate design? The tax requirements need to be considered? You need different representations for a sales document?
Design your own sales documents in accordance with your own corporate identity. Use your existing business notepaper, save it as a PDF and use it as a background PDF.
FEATURES LIST
- Define a background PDF with your business notepaper. This PDF defines the size of the document you are creating.
- Download from our website different templates. The templates can be customized to your liking.
- All definitions are per Magento Store View possible.
- Create as many templates for a document type. Thus, a document can be created in different layouts.
- Design your documents with your requirements, simply add HTML code and CSS styles.
- Own definition of the table columns and the summary possible.
- Custom colums (For more information see tab "Code Snippets").
- Integration of product images.
- 1D and 2D barcodes available.
- Useful expansion of Magento Markup Tags.
- Use PHP Code Snippets.
- Translation options per template.
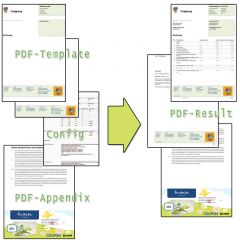
- Appending additional static PDFs.
- Option to attach the PDF file to the e-mails.
- Free design possible via CSS.
- Easy to install and use
Since 2011 the extension pdfprint is ready for Magento® 1 in use and is used in many stores worldwide. For Magento® 2 we have completely revised the extension.
We look forward to your feedback and will proceed to implement suggestions and requests of our customers in our extension.
100% Open source.
One license per Magento installation, including multi store setups and test sites.
| Version | 2.9.11 |
|---|---|
| Compatibility | Magento 2.3.x,2.4.0,2.4.1,2.4.2,2.4.3,2.4.4,2.4.5,2.4.6 |
| Last Updated | Mar 23, 2023 |
| Changelog | 24.03.2023 New Version 2.9.11 fix for Magento 2.4.6 and php 8.2, add massaction to invoices and shipments 22.08.2022 New Version 2.9.6 fix helper calls helper.isEUVATTaxFree,... 22.08.2022 New Version 2.9.5 for Magento 2.4.5 30.05.2022 New Version 2.9.3 fix Monolog/Logger parameters 30.05.2022 New Version 2.9.2 only for Magento 2.4.4 php 7.4/8.1 fix 30.05.2022 New Version 2.9.1 only for Magento 2.4.4 php 7.4/8.1
21.02.2022
Problem width PATCH MDVA-43395 / MDVA-43443
08.11.2021 2.8.18
23.08.2021 2.8.17
04.12.2020 2.8.16
04.12.2020 2.8.15
09.09.2020 2.8.14
18.05.2020 2.8.13
25.03.2019 2.8.12
22.01.2019 PDFPrint Fix Mass Action and PaymentInfo 13.12.2019 PDFPrint Fix Save neu Template 28.11.2019 PDFBase 2.1.2 Fix for php 7.3 21.10.2019 New Version 2.8.8 / PDFBase 2.1.1
22.04.2019 New Version 2.8.7 / PDFBase 2.1.1
21.03.2019 New Version 2.8.6 / PDFBase 2.1.1
07.03.2019 New Version 2.8.5 / PDFBase 2.1.1
29.11.2018 New Version 2.8.1 / PDFBase 2.0.10
06.09.2018 New Version 2.7.2 / PDFBase 2.0.10
16.07.2018 New Version 2.6.11 / PDFBase 2.0.10
16.07.2018 New Version 2.6.9 / PDFBase 2.0.10
|
Standard background template and word2013 file
General
Salutation
<!-- Set Help Variable "cname" -->
{{snm_set cname}}
{{depend billingaddress.prefix}}{{var billingaddress.prefix}} {{/depend}}
{{var billingaddress.firstname}} {{depend billingaddress.middlename}}
{{var billingaddress.middlename}} {{/depend}}{{var billingaddress.lastname}}
{{/snm_set}}
<!-- Check Gender -->
{{snm_when helper.gt(order.customerGender,0) }}
{{if helper.eq(order.customerGender,1) }}Dear Mr. {{var cname}}{{/if}}
{{if helper.eq(order.customerGender,2) }}Dear Mrs {{var cname}}{{/if}}
{{snm_otherwise}}
Dear {{var cname}}
{{/snm_when}}Show IF NOT Country
<!-- Show contry only when NOT Germany -->
{{if helper.neq(billingaddress.country_id,'DE') }}
{{var billingaddress.country}}
{{/if}}Info from configuration
{{config path="general/store_information/name"}} ·
{{config path="general/store_information/street_line1"}} ·
{{config path="general/store_information/postcode"}} ·
{{config path="general/store_information/city"}}Date Format
<!-- Use helper.date(,,'short'|'medium'|'long',1|0 ShowTime) -->
Current DateTime
{{var helper.date(null,0,'medium',1)}}
Order Date
{{var helper.date(order.createdAt,0,'short',1)}}
Current Document Date + 5Days
{{var helper.date(entity.createdAt,5,'medium',1)}} Order Customer Data (Guest and logged Customer)
{{var order.customerId}}
{{var order.customerGender}}
{{var order.customerIsGuest}}
{{var order.customerGroupId}}
{{var order.customerDob}}
{{var order.customerEmail}}
{{var order.customerFirstname}}
{{var order.customerLastname}}
{{var order.customerGender}}Simple Return Slip / Retourenschein
Add block Template : return-slip
<?php
$order = $entity->getOrder()?$entity->getOrder():$entity;
if ( $order instanceof \Magento\Sales\Model\Order ):
$returnProducts=[];
foreach ($order->getAllItems() as $item) {
if ($item->canRefund() ){
$returnProducts[]=$item;
}
}
if ( count($returnProducts) ):
?>
<div class="default" style="page-break-before:always">
<h2>Retourenschein</h2>
<p>
text...text...text...text...
<br/><br/><br/>
</p>
<table style="width:100%">
<tr>
<th class="align-center">Qty</th>
<th class="align-left">SKU</th>
<th class="align-left">Name</th>
<th class="align-left">Info</th>
<th class="align-center" >Return</th>
</tr>
<?php
foreach ($returnProducts as $item) {
?>
<tr>
<td class="align-center" style="width:10%"><?php echo $item->getQtyToRefund();?></td>
<td class="align-left" style="width:10%"><?php echo $item->getSKU();?></td>
<td class="align-left" style="width:auto"><?php echo $item->getName();?></td>
<td style="width:20%"></td>
<td class="align-center" >
<span style="border:1px solid black;padding:5px;"> </span>
</td>
</tr>
<?php
}
?>
</table>
</div>
<?php
endif;
endif;
?>
For example, add the block to the end of the "Text After Table" block.
{{block snm="return-slip" entity=$entity}}Payment
Long Info (from Payment Provider)
{{var payment_html|raw}}
Short Info
{{var payment_info }}
Method
{{var payment_method }}
Test for Payment Method,...
{{if helper.eq(payment_method, 'banktransfer') }}
Bitte überweisen Sie den fälligen Betrag unter Angabe der Rechnungsnummer innerhalb von
10 Tagen ohne Abzug an unten angegebenes Konto.
{{/if}}
{{if helper.eq(payment_method, 'checkmo') }}
…
{{/if}}
{{if helper.neq(payment_method, 'checkmo') }}
…
{{/if}}Payment - Only Provider Name
Use Markup
Payment Title: {{var order.getPayment().getMethodInstance().getTitle() }}Or add Block Template - payment_info
<?php
$block = $this; // \Magento\Framework\View\Element\AbstractBlock
echo $order->getPayment()->getMethodInstance()->getTitle();Use in text block or Free Items
Payment: {{block snm="payment_info" entity=$entity}}Show Image/Logo per StoreView/Website-Code
Add Block Template - store-logo
<?php
/* Build Logo file name */
/* Per StoreView */
$code = $order->getStore()->getCode();
/* or per Website */
$code = $order->getStore()->getWebsite()->getCode();
$object_manager = \Magento\Framework\App\ObjectManager::getInstance();
$mediaDir = $object_manager->get('\Magento\Framework\Filesystem')->getDirectoryWrite('media');
/* all logs saved under <magento>/media/logos */
$fn = $mediaDir->getAbsolutePath('logos/logo_'.$code.'.jpg');
echo '<img src="'.$fn.'" width="20px">';Use in text block or Free Items
{{block snm="store-logo" }}Known Problems
-
Exception:Warning: file_get_contents(/.../ca_dompdf_img_ZIaa8W):
Some payment providers use images with an external link, which can not be imported.
Solution:Add CSS-Style to hide the image
.payment-info img {display:none}
Or use payment_info<div class="payment-info"> {{var payment_html|raw}}<br/><br/> </div> <div class="payment-info"> {{var helper.nl2br(payment_info)|raw}}<br/><br/> </div> -
Message: Invalid page number!
Please use a background PDF template with 2 pages. -
magento 2.1.8 : Exception:Invalid method Magento\Sales\Block\Order\PrintShipment::isPagerDisplayed
This is a bug in magento version 2.1.8, please change the layout file
search formagento:vendor\magento\module-sales\view\frontend\layout\sales_order_print.xml
and replace with<block class="Magento\Sales\Block\Order\PrintShipment" name="order_items" template="order/items.phtml"><block class="Magento\Sales\Block\Order\Items" name="order_items" template="order/items.phtml">
Language / Font
Use custom Font
CSS Style
@font-face { font-family: 'open san'; src: url('fonts/open-sans/OpenSans-Regular.ttf') }
@font-face { font-family: 'open san'; font-weight: bold; src:
url('fonts/open-sans/OpenSans-Bold.ttf') }
.default {font-size:8pt; font-family:'open san';font-weight:normal;line-height:1.05em;}Use in text block
<b>Font OpenSans Bold</b><br/>
Font OpenSans normalCSS Style
/* Download your custom Font to Snmportal/Pdfprint/media/font */
@font-face { font-family: 'UNIFONT-ARIAL1'; src: url('fonts/arial.ttf') }
@font-face { font-family: 'UNIFONT-ARIAL1'; font-weight: bold; src:
url('fonts/arialbd.ttf') }
.arabic{ direction:rtl;font-family:'UNIFONT-ARIAL1'; font-weight:normal;}
.unifont{ font-family:'UNIFONT-ARIAL1'; font-weight:normal;}
.rtl{ direction:rtl;}Use in text block
<b>Ship to</b><br/>
<div class="arabic" style="font-weight:bold">سافر على متن سفينة لِـ</div>
<div class="unifont">运送到</div>Custom Columns
Example show product column
Create new block template with block name "custom_columns"
<?php
$block = $this; // MagentoFrameworkViewElementAbstractBlock
$result='';
if ( $product )
{
if ( strpos($col_css,'col_inhalt') !== false) {
$result=$product->getData('bottlesize');
}
}
echo $result;Barcode 1D/2D
Example show product column
Create new block template with block name "custom_columns"
<?php
$block = $this; // MagentoFrameworkViewElementAbstractBlock
$result='';
if ( $product )
{
if ( strpos($col_css,'col_inhalt') !== false) {
$result=$product->getData('bottlesize');
}
else if ( strpos($col_css,'col_barcode') !== false) {
$sku=$product->getSku();
$result=$helper->getBarcodeGenerator()->getBarcode2D('QRCODE', $sku);
//$id=$product->getId();
//$result=$helper->getBarcodeGenerator()->getBarcode1D('EAN13',$id,1,15,'#333333');
}
}
echo $result;function getBarcode2D($type, $code, $w = 10, $h = 10, $color = 'black');
types:
'QRCODE'
1d-Barcodes function getBarcode1D($type, $code, $w = 2, $h = 30, $color = 'black')
types:
'C39' - 'C39+' - 'C39E' 'C39E+' 'C93' 'S25' 'S25+' 'I25' 'I25+' 'C128' 'C128A' 'C128B' 'C128C'
'EAN2' 'EAN5' 'EAN8' 'EAN13' 'UPCA' 'UPCE' 'MSI' 'MSI+' 'POSTNET' 'PLANET'
'RMS4CC' 'KIX' 'IMB' 'CODABAR' 'CODE11' 'PHARMA' 'PHARMA2T'
Example show barcode in texblock or free items
<?php
$block = $this; // \Magento\Framework\View\Element\AbstractBlock
//echo $helper->getBarcodeGenerator()->getBarcode2D('QRCODE',$entity->getIncrementid());
echo $helper->getBarcodeGenerator()->getBarcode1D('EAN13',$entity->getIncrementid(),1,15,'#333333');{{block snm="barcode-1d-increment-id" }}
Insert at the desired position
CSS Formating
Show options in a line
<dl class="item options">
<dt>Color</dt>
<dd>Blue</dd>
<dt>Size</dt>
<dd>34</dd>
</dl> /* Product item options */
dl.item-options,dl.item.options {padding:0;margin:0;font-size:0.8em;padding-left:2mm;}
dl.item-options,dl.item.options dt {display:inline;}
dl.item-options,dl.item.options dt {padding-left:0mm;}
dl.item-options,dl.item.options dt:after{content:': '}
dl.item-options,dl.item.options dd {display:inline;}
dl.item-options,dl.item.options dd:after{content:', ';display:inline;}
dl.item-options,dl.item.options dd:last-child:after{content:' ';}Shipment
Show Tracking Infos
For example, add the block to the end of the "Text After Table" block.
{{block snm="trackinginfo" entity=$entity}}<?php
$block = $this; // \Magento\Framework\View\Element\AbstractBlock
if ( $entity->getTracksCollection() && $entity->getTracksCollection()->count() ):
?>
<div class="order-tracking" >
<div class="tracking-title"><?php echo __('Shipping and Tracking Information') ?></div>
<table class="tracking-content" >
<thead>
<tr>
<th class="title"><?php echo __('Title');?></th>
<th class="number"><?php echo __('Number');?></th>
</tr>
</thead>
<?php foreach($entity->getTracksCollection()->getItems() as $track) : ?>
<?php // $track Magento\Sales\Model\Order\Shipment\Track ?>
<tr>
<td class="title"><?php echo $track->getTitle();?></td>
<td class="number"><?php echo $track->getNumber();?></td>
</tr>
<?php endforeach;?>
</table>
</div>
<?php
endif;Use of data from Third Party Extension
-
AmastyDeliveryDate
Create new block template with block name "AmastyDeliveryDate"
Use{{block snm="AmastyDeliveryDate" entity=$entity }}Block template "AmastyDeliveryDate"<?php $block = $this; // \Magento\Framework\View\Element\AbstractBlock $Amasty = $block->getLayout()->createBlock('Amasty\Deliverydate\Block\Sales\Order\Email\Deliverydate'); if ( $Amasty ) { $Amasty->setData(['order_id' => $order->getId()]); if ( $Amasty->getDeliveryDate() ) { echo $Amasty->getDeliveryDate()->getFormattedDate(); } } -
AmastyOrderAttribute
Create new block template with block name "AmastyOrderAttribute"
Use (field is the label name from custom Amasty order attribute){{block snm="AmastyOrderAttribute" field='Nachricht an uns:'}} {{block snm="AmastyOrderAttribute" field='not_at_home2'}}Block template "AmastyOrderAttribute"Block template "AmastyOrderAttribute" Version >= 3.2<?php $block = $this; // \Magento\Framework\View\Element\AbstractBlock $what = $block->getData('block_params/field'); $Amasty = $block->getLayout()->createBlock('Amasty\Orderattr\Block\Order\Attributes'); if ( $Amasty ) { $Amasty->setData('order_entity', $order); $orderAttributeList = $Amasty->getList(); if ( $orderAttributeList && isset($orderAttributeList[$what]) ) { echo $orderAttributeList[$what]; } }<?php $block = $this; // \Magento\Framework\View\Element\AbstractBlock $what = $block->getData('block_params/field'); $Amasty = $block->getLayout()->createBlock('Amasty\Orderattr\Block\Order\Attributes'); if ( $Amasty ) { $Amasty->setData('order_entity', $order); $orderAttributeList = $Amasty->getOrderAttributesData(); if ( $orderAttributeList ) { foreach ( $orderAttributeList as $v ) { if ( $v['label'] == $what ) { echo $v['value']; break; } } } }
Magento Default Render Table for Invoice
<div class="table-items-frame">
<table class="table-items custom" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th class="fr_product align-left ">Artikelbezeichnung</th>
<th class="qty " style="width:9%">Anzahl</th>
<th class="price_incl_tax align-right " style="width:9%">Einzelpreis</th>
<th class="tax_amount align-right " style="width:9%">Mwst.</th>
<th class="tax_percent align-right " style="width:9%">Mwst. %</th>
<th class="row_total_incl_tax align-right " style="width:9%">Summe</th>
</tr>
</thead>
<tbody>
<tr class="">
<td class="fr_product align-left "><strong class="product name product-item-name">Solo Power
Circuit</strong>
<dl class="item-options links">
<dt>Downloads</dt>
<dd>Solo Power Circuit</dd>
</dl>
</td>
<td class="qty align-center ">1</td>
<td class="price_incl_tax align-right ">14,00 €</td>
<td class="tax_amount align-right "><span class="price">0,73 €</span></td>
<td class="tax_percent align-right nowrap ">7%</td>
<td class="row_total_incl_tax align-right ">14,00 €</td>
</tr>
<tr class="">
<td class="fr_product align-left "><strong class="product name product-item-name">Affirm
Water Bottle</strong></td>
<td class="qty align-center ">1</td>
<td class="price_incl_tax align-right ">7,00 €</td>
<td class="tax_amount align-right "><span class="price">0,89 €</span></td>
<td class="tax_percent align-right nowrap ">19%</td>
<td class="row_total_incl_tax align-right ">7,00 €</td>
</tr>
<tr class="">
<td class="fr_product align-left "><strong class="product name product-item-name">Endurance
Watch</strong></td>
<td class="qty align-center ">1</td>
<td class="price_incl_tax align-right ">49,00 €</td>
<td class="tax_amount align-right "><span class="price">7,83 €</span></td>
<td class="tax_percent align-right nowrap ">19%</td>
<td class="row_total_incl_tax align-right ">49,00 €</td>
</tr>
<tr class="">
<td class="fr_product align-left "><strong class="product name product-item-name">Viktor
LumaTech™ Pant</strong>
<dl class="item-options">
<dt>Color</dt>
<dd>Red</dd>
<dt>Size</dt>
<dd>33</dd>
</dl>
</td>
<td class="qty align-center ">2</td>
<td class="price_incl_tax align-right ">46,00 €</td>
<td class="tax_amount align-right "><span class="price">11,75 €</span></td>
<td class="tax_percent align-right nowrap ">19%</td>
<td class="row_total_incl_tax align-right ">92,00 €</td>
</tr>
<tr class="">
<td class="fr_product align-left "><strong class="product name product-item-name">Mona
Pullover Hoodlie</strong>
<dl class="item-options">
<dt>Color</dt>
<dd>Purple</dd>
<dt>Size</dt>
<dd>S</dd>
</dl>
</td>
<td class="qty align-center ">1</td>
<td class="price_incl_tax align-right ">57,00 €</td>
<td class="tax_amount align-right "><span class="price">7,28 €</span></td>
<td class="tax_percent align-right nowrap ">19%</td>
<td class="row_total_incl_tax align-right ">57,00 €</td>
</tr>
<tr class="">
<td class="fr_product align-left "><strong class="product name product-item-name">Joust
Duffle Bag</strong></td>
<td class="qty align-center ">1</td>
<td class="price_incl_tax align-right ">34,00 €</td>
<td class="tax_amount align-right "><span class="price">4,34 €</span></td>
<td class="tax_percent align-right nowrap ">19%</td>
<td class="row_total_incl_tax align-right ">34,00 €</td>
</tr>
</tbody>
</table>
</div>
<div class="table-totals-frame">
<table class="table-totals" cellpadding="0" cellspacing="0">
<tfoot>
<tr class="subtotal">
<td class="first"></td>
<td class="label">Zwischensumme</td>
<td class="amount">253,00 €</td>
</tr>
<tr class="discount_amount">
<td class="first"></td>
<td class="label">Rabatt</td>
<td class="amount">-40,80 €</td>
</tr>
<tr class="tax part">
<td class="first"></td>
<td class="label">MwSt. (7%):</td>
<td class="amount"><span class="price">0,73 €</span></td>
</tr>
<tr class="tax part">
<td class="first"></td>
<td class="label">MwSt. (19%):</td>
<td class="amount"><span class="price">32,09 €</span></td>
</tr>
<tr class="tax total">
<td class="first"></td>
<td class="label">Steuer:</td>
<td class="amount"><span class="price">32,82 €</span></td>
</tr>
<tr class="grand_total">
<td class="first"></td>
<td class="label">Gesamtsumme</td>
<td class="amount">212,20 €</td>
</tr>
</tfoot>
</table>
</div>
-EN.snmportal-pdfprint-template.png)
-EN.snmportal-pdfprint-template.png)
-EN.snmportal-pdfprint-template.png)
-DE.snmportal-pdfprint-template-0.png)
-DE.snmportal-pdfprint-template-0.png)
-DE.snmportal-pdfprint-template-0.png)

-EN.snmportal-pdfprint-template-0.png)
-DE.snmportal-pdfprint-template-0.png)


-EN.snmportal-pdfprint-template.png)
-DE.snmportal-pdfprint-template.png)